Setting up the Ball Sprite blocks
|
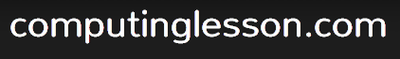
Most of the game will be written using blocks attached to the Ball sprite. Our first task is to make it move. Using two control blocks, the 'When Flag Clicked' and 'Forever' we make a simple script that will make the ball bounce all over the screen.
Try it and make sure you have a bouncing ball. It doesn't work with the paddle yet. |
|
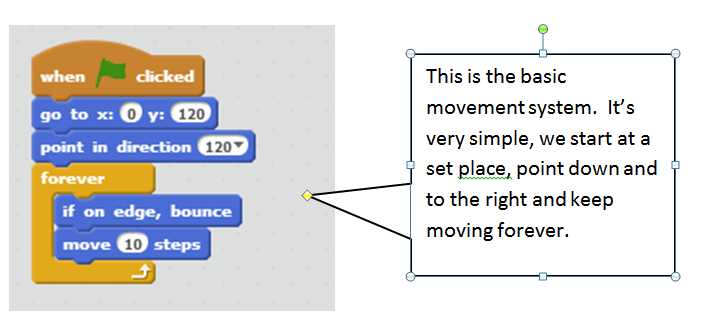
To make the ball bounce off the bat we detect that it's touching the colour of the bat, then make some simple alterations to the direction to have it bounce back with a little bit of randomness thrown in to make the game more challenging.
This code isn't really as good as it should be. A more sophisticated version of the game will vary the angle predictably but will depend on which part of the bat was hit, with more extreme angles at the edges.
|
Life, death and scores
|
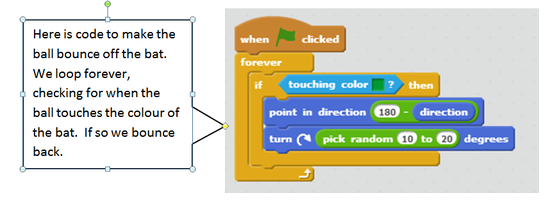
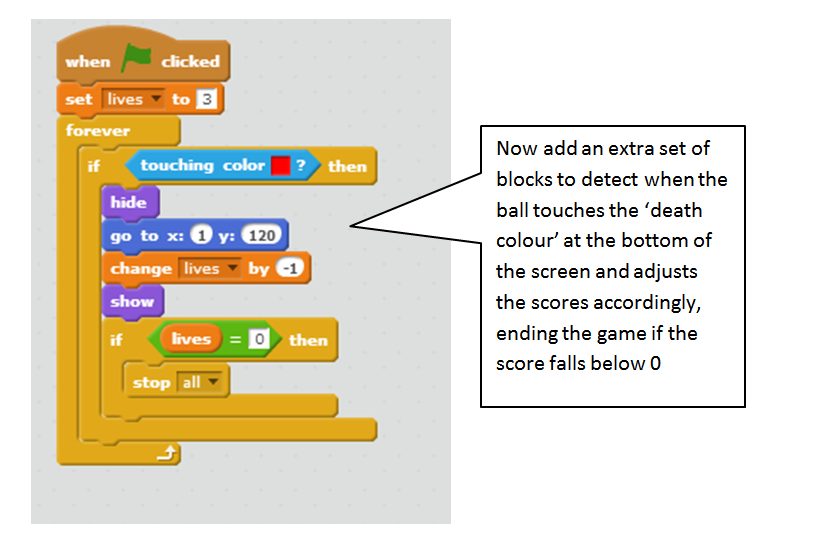
The final set of blocks starts by setting the score to 3 when the game starts. Then it detects that the ball has touched the red 'death' colour and subtracts a life.
If there are no lives left, the game just stops. It woudl be good to have something more sophisticated, perhaps a message or animation - both when a life is lost and when the game is over. |