Text effects in Pixlr
Vector vs Bitmap
|
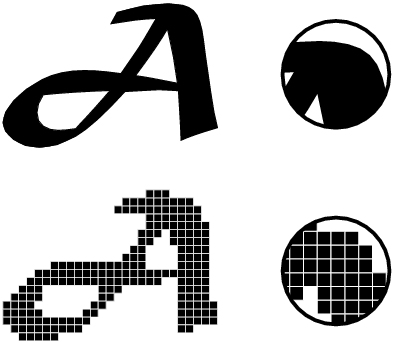
Start by exploring the difference between bitmap and vector graphics
BBC Bitesize has an excellent introduction - click here |
How text in Pixlr works
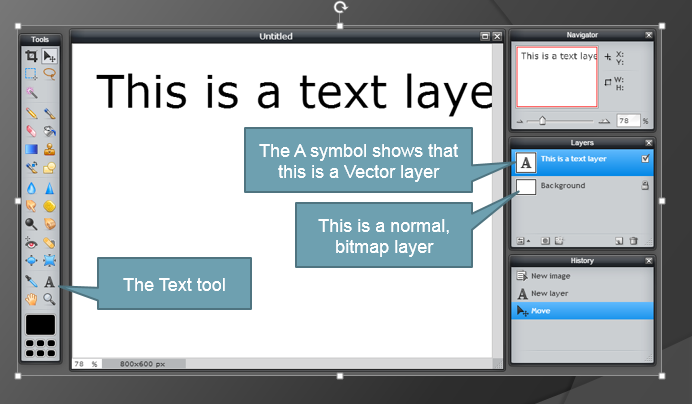
To add text to a Pixlr composition, click the Text Tool, click on your canvas and start typing. You'll see that Pixlr creates a new layer for you and marks it with an 'A' symbol, to show that it is a Vector layer.
There are advantages and disadvantages in having your text in a vector layer
Advantages
|
Disadvantages
|
Rasterizing
|
You can change text from a Vector layer to a Bitmap layer. This is a one-off operation and you can't go back.
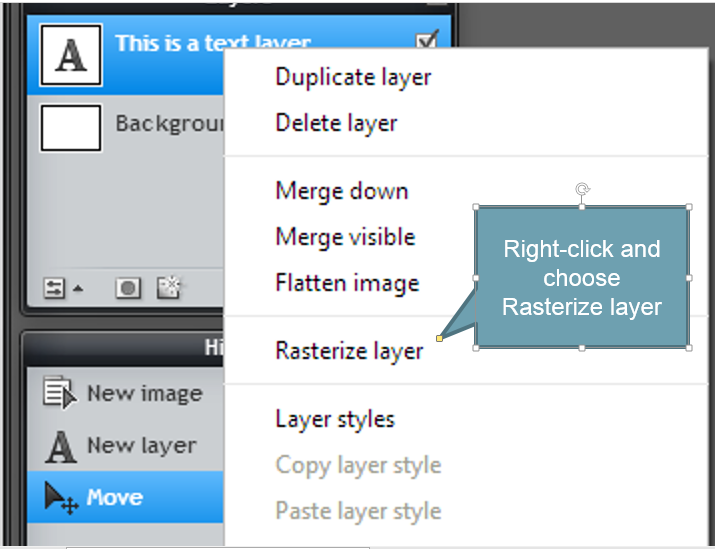
The process is called Rasterization Right-click on the text layer (in the layers panel) and choose 'Rasterize layer'. The text doesn't look any different, but now it's a bitmap.
|
Your challenge
|
The first passenger flight to Mars. You have been asked to design a logo for the Airline/Spaceline.
|
A tip for selecting your image
Almost all of the images on a service like Google Images are bitmaps. As a result, if they're too small and you try to make them bigger, the results are pretty bad - with lots of blurring and jagged edges.
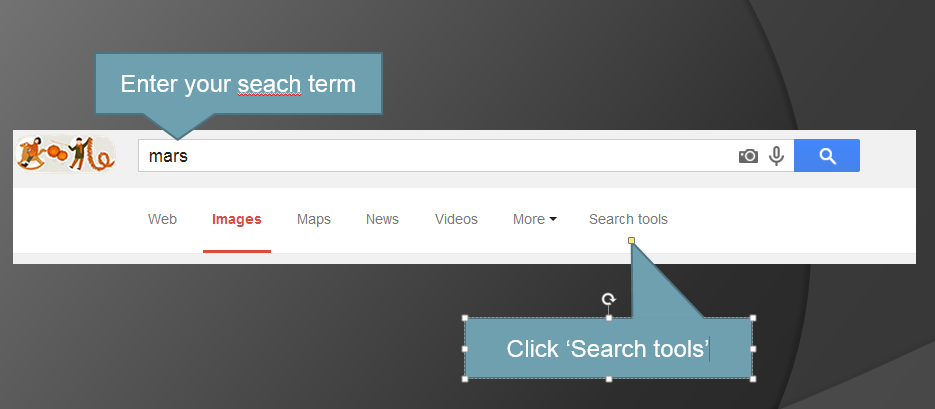
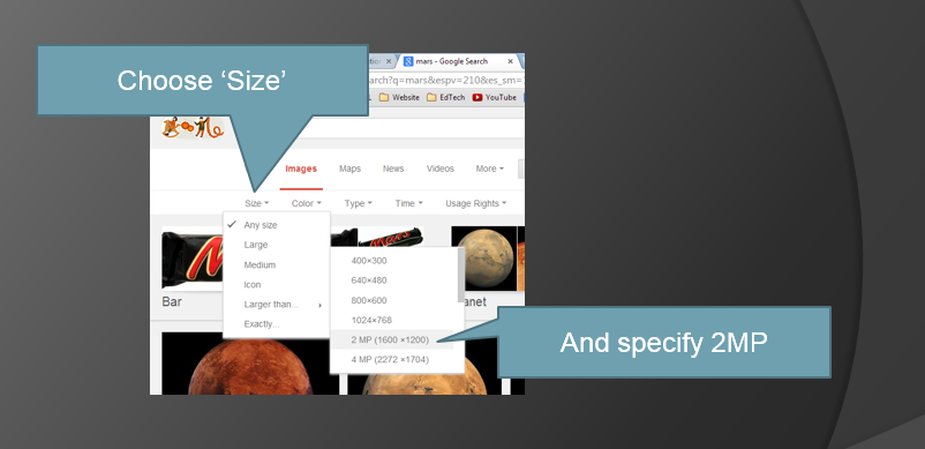
To find large pictures on Google Images you can specify 'size' when you search, here's how:
To find large pictures on Google Images you can specify 'size' when you search, here's how: