Setting up the sprites
|
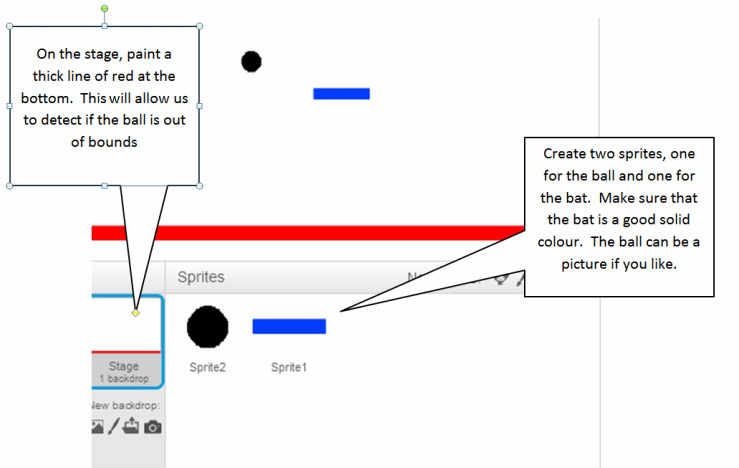
You will need two sprites - one for the bat and one for the ball. You can import a graphic for both if you like, or create them yourself with the paint tools built in to Scratch.
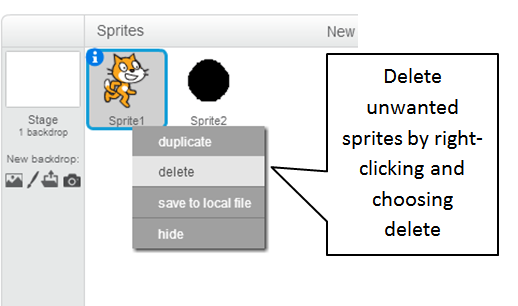
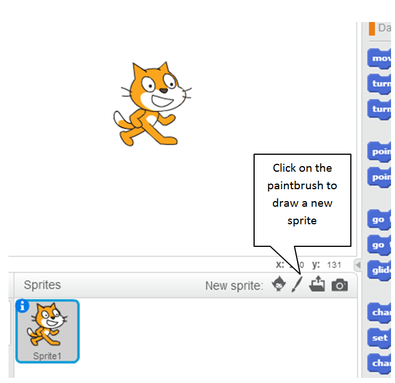
Start a new Scratch project and create a new sprite by clicking on the paintbrush icon. You'll need a circle for the ball and a thin rectangle for the bat. Delete any sprites that you don't want by right-clicking on the sprite and choosing delete. |
Create the bat and the ball as two separate sprites, then click on the Stage - Click the 'Backdrops' tab to edit, and draw a red line across the bottom. Make sure it's good and thick.